Tutorial: Cómo crear una etapa de Contenido Descriptivo Seguir
Para las promociones Multietapa, como una promoción Multijuegos o un calendario de Adviento, se ha añadido una nueva etapa llamada "Contenido descriptivo". Ésta te permitirá crear una etapa sin interacción, únicamente con contenido estático, en la cual podrás enseñar al usuario una imagen o video, acompañado de un texto, junto con un botón que puede llevar al usuario a una web externa. La visualización de la etapa utilizará el formato Story.
Estos son los contenidos del tutorial:
1. Crea la etapa
Como primer paso accede al Editor > Etapas de participación > Nueva etapa. En el desplegable podrás encontrar la nueva etapa con el nombre "Contenido descriptivo". Una vez seleccionada la etapa accederás al panel de gestión de etapas.
A continuación, haz clic en el icono del lápiz para configurar la etapa. Encontrarás las pestañas de configuración.
2. Pestañas de Configuración
Paso 1. Pestaña "Opciones"
En el apartado "Opciones" podrás ver las opciones de configuración de la etapa. Este apartado es el mismo en todos los tipos de etapas que puedes crear en tu promoción. Para más información sobre la configuración de este apartado, accede al tutorial de cómo crear una promoción multietapa.
Paso 2. Pestaña Requisitos
Opcionalmente, en el apartado "Requisitos" podrás pedir un requisito, antes de participar, al usuario. Los Requisitos disponibles son: validar un código, subir un ticket de compra, ver un vídeo o completar otras etapas de participación. Aprende más sobre los Requisitos.
Paso 3. Pestaña "Contenido descriptivo"
Dentro de la pestaña, nos encontraremos con las diferentes opciones de personalización de la etapa. Aquí se configurará el contenido que el usuario visualizará al participar en ella. Las opciones que encontrarás son las siguientes:
1. Color de fondo: Aquí podrás elegir un color de fondo determinado para la etapa. En el caso de no subir una foto, el color de fondo elegido será el que se vea.
2. Imagen de fondo: Podrás subir una imagen de fondo para la etapa, en formato story. Las medidas de la imagen son 1080×1920px.
3. Subir media: Además de la imagen de fondo, también podrás subir una imagen o video de Youtube/Vimeo. Esta se posicionará sobre la imagen de fondo.
4. ¿Es vertical? En caso que la URL del vídeo de Youtube sea de Youtube Shorts, esta opción te permitirá mostrar el vídeo en formato vertical.
5. Contenido textual: Se podrá introducir texto en la imagen. En el caso de incluir una imagen o video, el texto se incrustará en la parte inferior.
6. Colores de texto: Escoger el color de la letra, en el caso de incluir texto en la imagen.
7. Color de resalto: En el caso que el texto contenga los tags HTML: <h1>,<h2>,<h3> o <p> se podrá incluir un color de resalto al texto.
8. Color del botón: Elegir el color del botón. El color del texto del botón no es editable. Su color será blanco o negro, según el color del botón.
9. ¿Dónde quieres que redirija el botón para continuar?: El botón de la etapa podrá realizar una acción. Podrás escoger entre que el usuario se dirija a la página de muchas gracias o incluir un link externo, a través de una URL, que redirigirla al participante a la web indicada.
10. Texto del botón: También podrás incluir un texto personalizado en el botón. En el caso de dar premios directos al participar o por momento ganador, y el usuario ha ganado, el texto que aparecerá en el botón avisará al usuario que ha ganado un premio.
11. Margen externo: Se podrá escoger el tipo de margen entre el contenido y el borde. Se podrá escoger uno de los siguientes estilos:
- Nada
- Pequeño
- Normal
- Grande
12. Dar puntos al completar esta etapa de participación: Activar la opción de dar puntos a los usuarios que hayan participado en la etapa.
3. Preguntas frecuentes
¿Cómo puedo resaltar el texto?
Para poder resaltar el texto, el editor de Easypromos ofrece esta opción introduciendo uno de los siguientes 4 tags HTML:
- <h1></h1>
- <h2></h2>
- <h3></h3>
- <p></p>
El apartado "Contenido textual" te permite introducir texto al contenido descriptivo. Este texto podrá contener uno de los tags HTML mencionados anteriormente.
Una vez introducido el código, se podrá elegir el color del resalto y aparecerá reflejado en el contenido descriptivo:
¿De qué forma puedo dar más información al usuario? Archivo PDF, web externa, etc...
Es posible ofrecer al usuario más información sobre el contenido descriptivo que verá en la etapa. Esta información podrá estar en una página web o un archivo PDF, que podrá estar alojada en una URL propia o darla a través de los premios de Easypromos:
1. A través de una URL externa. En la etapa podrás configurar que el botón de finalización redirija al usuario a una URL externa, dónde se encuentre con la información adicional o con la opción de descargar un PDF alojado en una URL propia.
2. A través de un premio directo "Al participar". Podrás crear un premio directo, el cuál el usuario obtendrá tan solo por participar en la etapa. Este premio podrá ser un contenido PDF que subirás a través de Editor > Premios. Sigue los pasos de este tutorial que explica cómo crear el premio "Al participar" para asignarlo de forma directa a todos los usuarios tras participar en la promoción.
Ejemplo de un premio "Al participar" en una etapa "Contenido descriptivo"
Una vez que el usuario se haya registrado en la promoción, podrá participar en las etapas disponibles. Cuando acceda a una etapa de "Contenido descriptivo", el usuario verá el contenido configurado y el botón de finalización de la etapa:
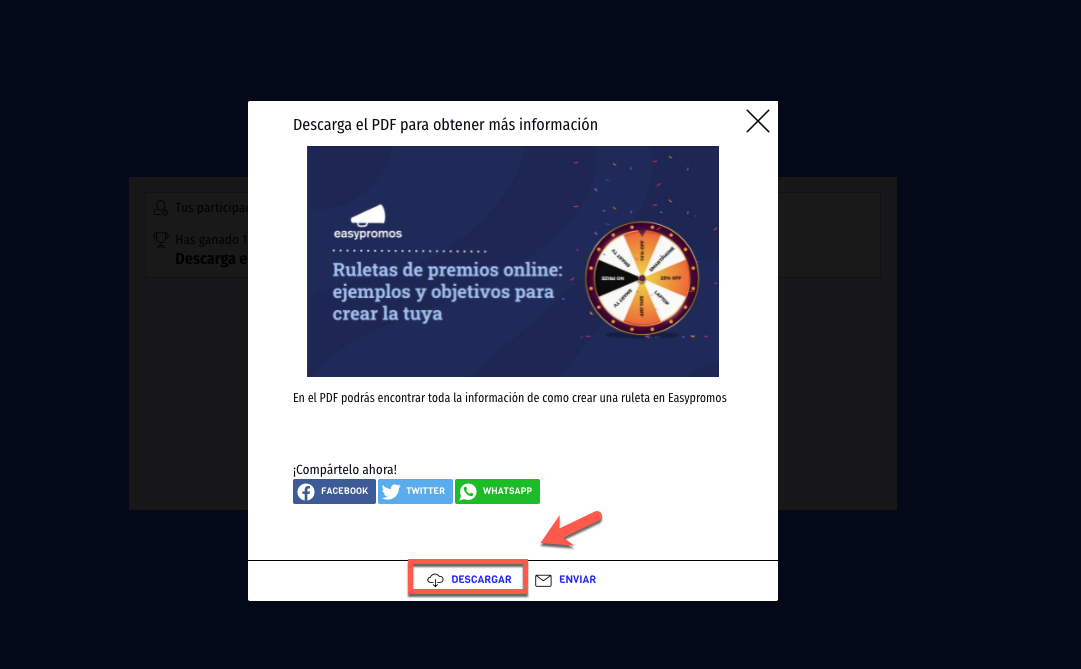
Una vez que el usuario haga clic en el botón, aparecerá el pop-up del premio configurado, con el PDF asignado al premio para que pueda descargarlo:


Comentarios
0 comentarios
Inicie sesión para dejar un comentario.